Mặc dù cách chèn fanpage facebook vào blogspot đã được rất nhiều blogger hướng dẫn trên mạng. Tuy nhiên, thời gian gần đây Facebook nâng cấp plugin mới (cụ thể là Graph API v2.3) nên đa số các bạn đều không thực hiện được và hầu hết vướng 2 lỗi sau:
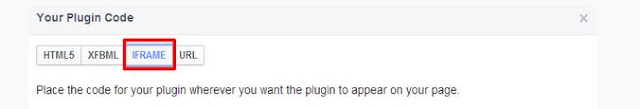
- Không tìm thấy Tab IFRAME khi Get Code
 |
| Không tìm thấy tab Iframe |
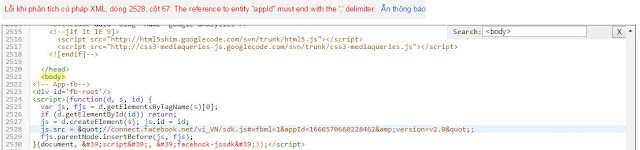
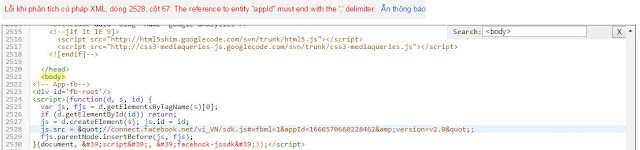
- Lỗi khi phân tích cú pháp XML, dòng..., cột...: The reference to entity "version" must end with the ';' delimiter.
 |
| Lỗi chèn fanpage facebook |
Như hướng dẫn trước đây thì các bạn sẽ truy cập
https://developers.facebook.com/docs/plugins/like-box-for-pages để lấy Code, nhưng giờ bạn sẽ thấy thông báo sau:
Với việc phát hành của Graph API v2.3 , các plugin như Box là bị phản
đối. Vui lòng sử dụng mới trang Plugin thay thế. Trang Plugin cho phép
bạn nhúng một nguồn cấp dữ liệu đơn giản của nội dung từ một trang vào
trang web của bạn.
Nếu bạn không tự nâng cấp lên các trang Plugin, Like Box thực hiện các
plugin của bạn sẽ tự động rơi trở lại trang các Plugin của 23 tháng 6
năm 2015 .
Các Like Box là một phiên bản đặc biệt của nút Like được thiết kế chỉ
dành cho Facebook Pages. Nó cho phép các quản trị viên để thúc đẩy trang
của họ và nhúng một nguồn cấp dữ liệu đơn giản của nội dung từ một
trang vào các trang web khác.
Đến đây chắc có lẽ các bạn cũng đã hiểu vì sao lại bị vướng 2 lỗi trên
phải không nào! Còn 1 vấn đề nữa đó là các bạn sẽ thấy những trang đã
chèn fanpage vào blogspot trước đó vẫn chạy bình thường. Tuy nhiên, giao
diện sẽ không đẹp bằng plugin mới này và "nguồn cấp dữ liệu" cũng sẽ
không đơn giản bằng Graph API v2.3.
Những thông tin trên nhằm giúp các bạn hiểu rõ lý do tại sao
chèn fanpage facebook vào blogspot bị lỗi. Giờ thì quay lại nội dung chính của bài. Mình sẽ hướng dẫn các bạn
cách chèn fanpage facebook vào blogspot không bị lỗi.
Chèn fanpage facebook vào blogspot
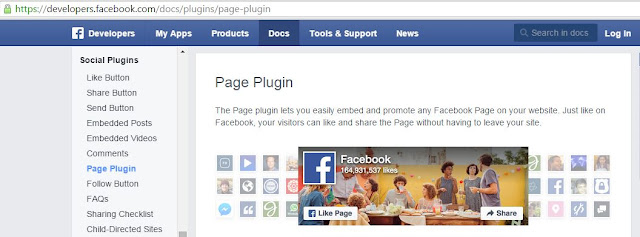
Bước 1: Các bạn truy cập link sau:
https://developers.facebook.com/docs/plugins/page-plugin. Giao diện sẽ như thế này.
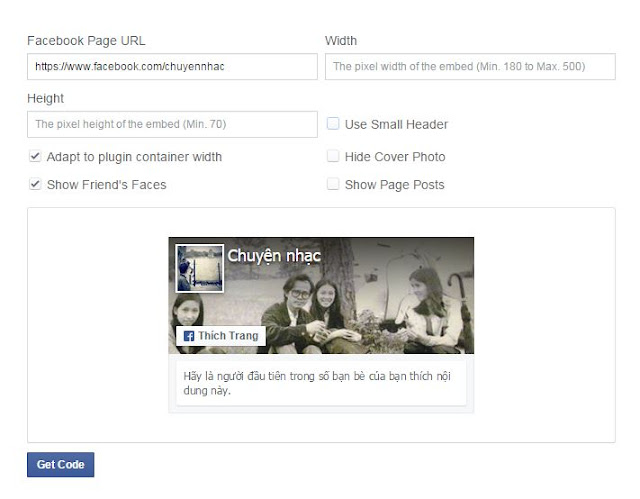
Bước 2: Cuộn trang xuống dưới và thiết lập như hướng dẫn trong hình:
Chú thích:
- Facebook Page URL: dán URL của fanpage các bạn tại đây. Ví dụ như của mình là: https://www.facebook.com/chuyennhac.
- Width: chiều rộng hiển thị của fanpage.
- Height: chiều cao hiển thị của fanpage.
- Adapt to plugin container width: Chiều rộng thích ứng với mặc định.
- Show Friend's Faces: Hiện faces của bạn bè.
- Use Small Header: Sử dụng tiêu đề nhỏ.
- Hide Cover Photo: Ẩn ảnh bìa.
- Show Page Posts: Hiển thị trang viết.
Các bạn cứ tích vào thử từng cái, chỉnh sửa chiều rộng và chiều cao phù
hợp với blog của các bạn, sau khi đã hài lòng thì tiếp tục bước 3.
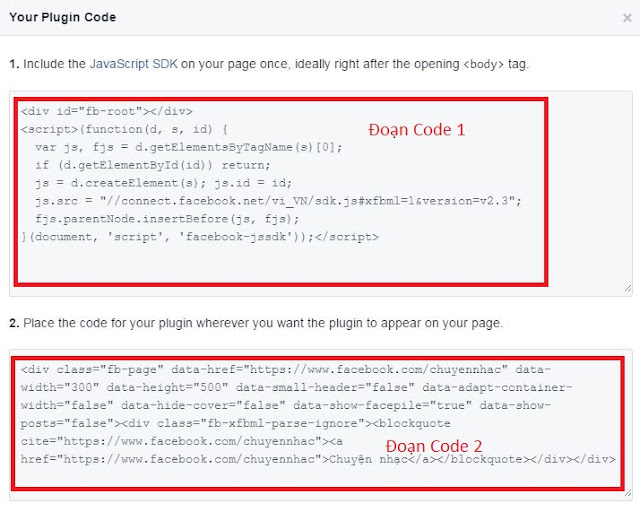
Bước 3: Cuộn trang xuống dưới, nhấn vào Get Code (Lấy mã). Facebook sẽ hiện một bảng như sau:
Bước 4: Các bạn copy phần code đầu tiên (phần mã code dưới dòng
1.Include the JavaScript SDK on your page once, ideally right after the opening <body> tag.).
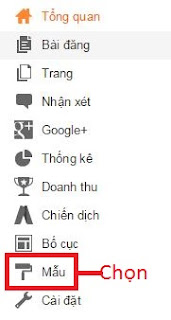
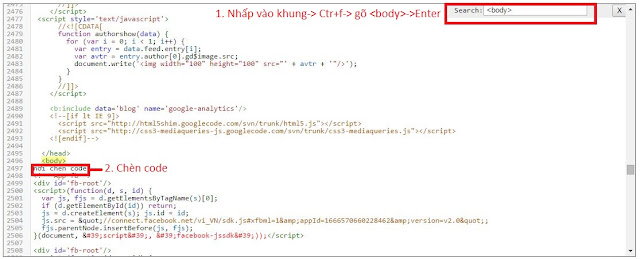
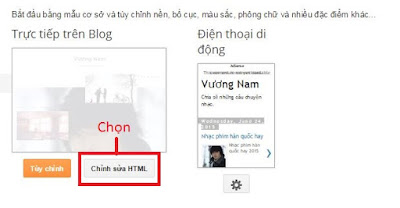
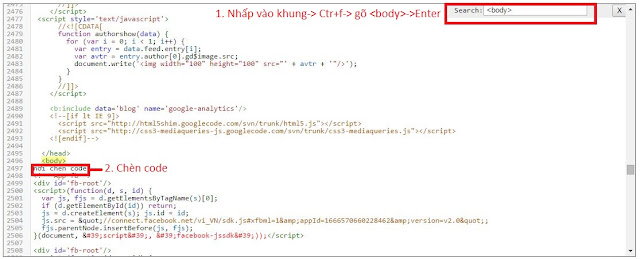
Vào Mẫu-> Chỉnh sửa HTML-> Nhấp vào vị trí bất kỳ trong khung và
nhấn tổ hợp phím "Ctrl+F"-> Một khung tìm kiếm hiện ra các bạn gõ
"<body>" xong Enter (Nếu không thấy thì gõ "<body"). Giờ thì
các bạn sẽ dán đoạn Code vừa copy ở trên vào sau thẻ <body> (hoặc
<body class='main-body'> tùy giao diện). Không rõ thì thực hiện
theo hình nhé!
 |
| Tại trang quản trị blogger click chọn Mẫu |
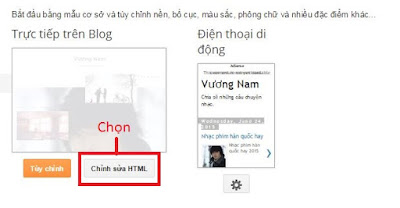
 |
| Chọn Chỉnh sữa HTML |
 |
| Tìm thẻ <body> và chèn đoạn Code 1 vào phía sau |
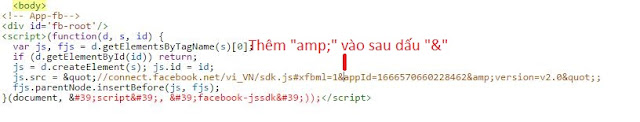
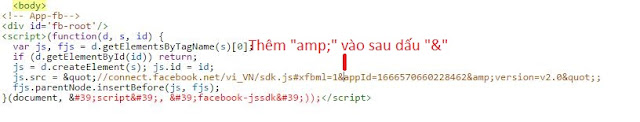
Tiếp tục nhấn "Lưu mẫu" sẽ thấy thông báo lỗi ngay dòng
"...&version=v2.3"(bước này rất nhiều bạn đang mắc phải). Đừng lo,
giờ các bạn chỉ cần thêm vào trước chữ version dòng sau "amp;", đoạn
code sau khi thay có dạng như thế này "...&version=v2.3". Lưu
lại một lần nữa là ok!
 |
| Thêm amp; vào sau dấu & |
Bước 5: Quay lại trang lấy code fanpage Copy đoạn code còn lại (phần mã code dưới dòng
2. Place the code for your plugin wherever you want the plugin to appear on your page.)
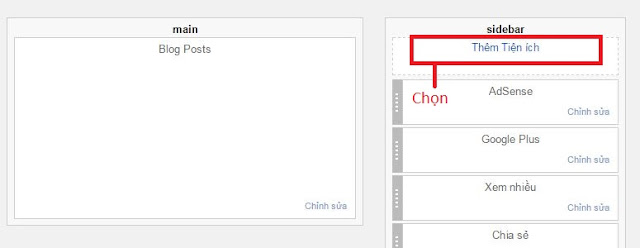
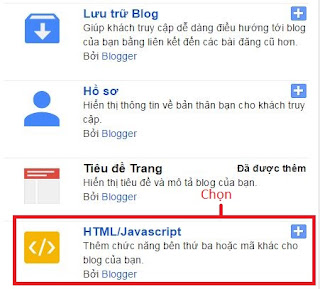
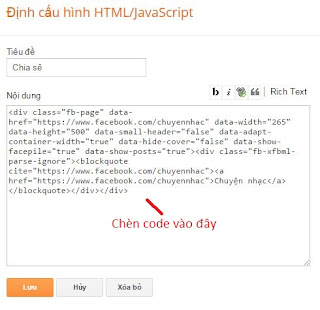
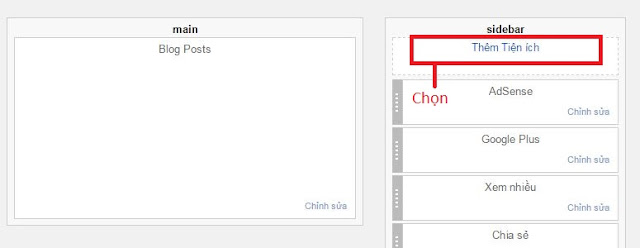
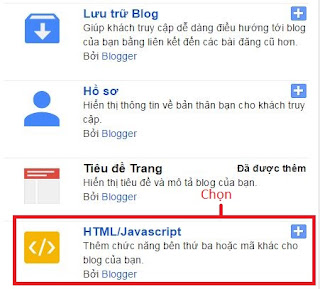
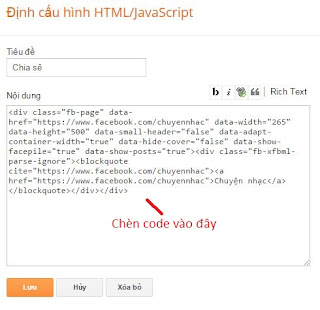
Vào Bố cục-> Thêm tiện ích-> HTML/Javascript-> Dán đoạn code
vừa copy vào khung nội dung, khung tiêu đề thì các bạn nhập tùy thích.
Thực hiện theo hình
 |
| Quay lại trang quản trị chọn bố cục |
 |
| Chọn thêm tiện ích |
 |
| Tìm và chọn tiện ích HTML/Javascript |
 |
| Chèn đoạn Code còn lại (Code 2) vào khung nội dung |
Giờ thì lưu lại và xem thành quả nhé! Vì bài viết dành cho những bạn mới
tìm hiểu về blogspot nên có phần hơi dài dòng một chút. Những bạn nào
đã rành rồi thì chỉ cần lưu ý phần
"&" là ok.
Bạn nào không thực hiện được hoặc bị vướng ở bước nào thì có thể để lại comment phía dưới, mình sẽ hướng dẫn cụ thể.














Nhận xét
Đăng nhận xét